B站弹幕爬虫+DmitriRender+PotPlayer实现本地120帧观看b站视频
B站弹幕爬虫+DmitriRender+PotPlayer实现本地120帧观看b站视频
上周不知道为什么突然想去研究一下怎么搞60帧视频,因为我知道有补帧技术这个东西,所以就想着应该有一边放视频一边补帧的软件什么的,这样就可以省去大量的视频压制时间了,我去搜了一下,真的有!
文章地址在这
https://www.cnblogs.com/zhxmdefj/p/11645341.html
里面介绍了一款播放器PotPlayer,我用了一周多,功能着实齐全,外加毛子dalao写的DmitriRender,简直是画质强迫着的福音,基本所有视频都能感受到120帧的丝滑,和德芙一样。(唯一的缺点,就是这个补帧软件要钱)
话说b站大会员的1080p+60fps的视频,其实看起来也没那么顺滑,体验并不是想象的那么完美(看直播倒是很清楚和顺滑,也有可能是动画看不出高清和超清的区别)
于是,我想了一下,那我下b站的视频,岂不是爽到!只是缺了看视频的灵魂:弹幕。那么,我自己写个爬虫下弹幕不就好了,所以就有了这个爬虫。
首先,弹幕爬虫早就有了,但是我想着练一下爬虫技术(并不),就重复造个轮子吧。首先在github上搜到了b站的API,但是大部分都失效了,只有弹幕的API还能用,可以根据视频的cid直接获取弹幕的xml文档。
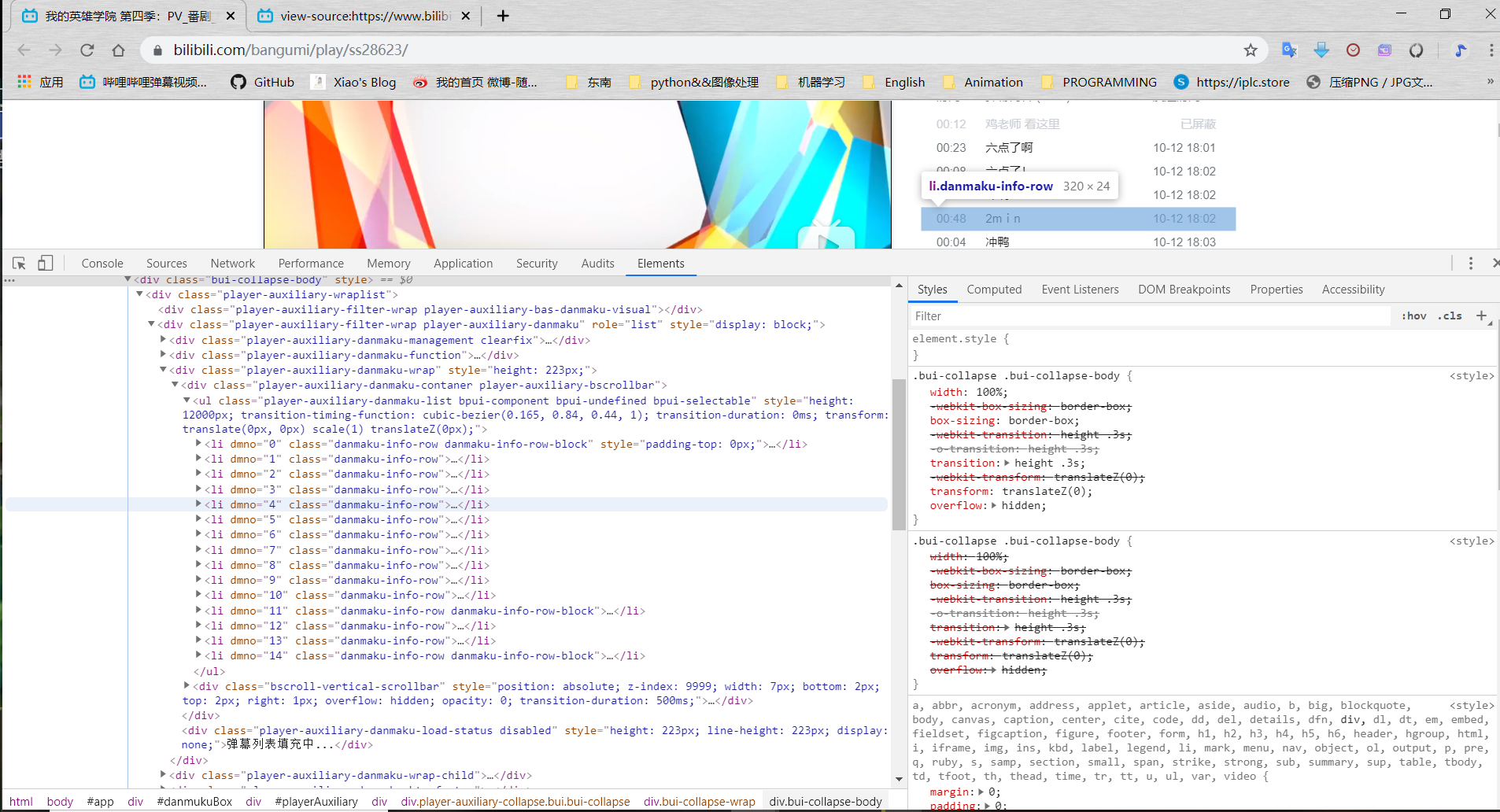
那么唯一的问题就是怎么获取视频的cid了。我们来看一下b站弹幕列表的位置:

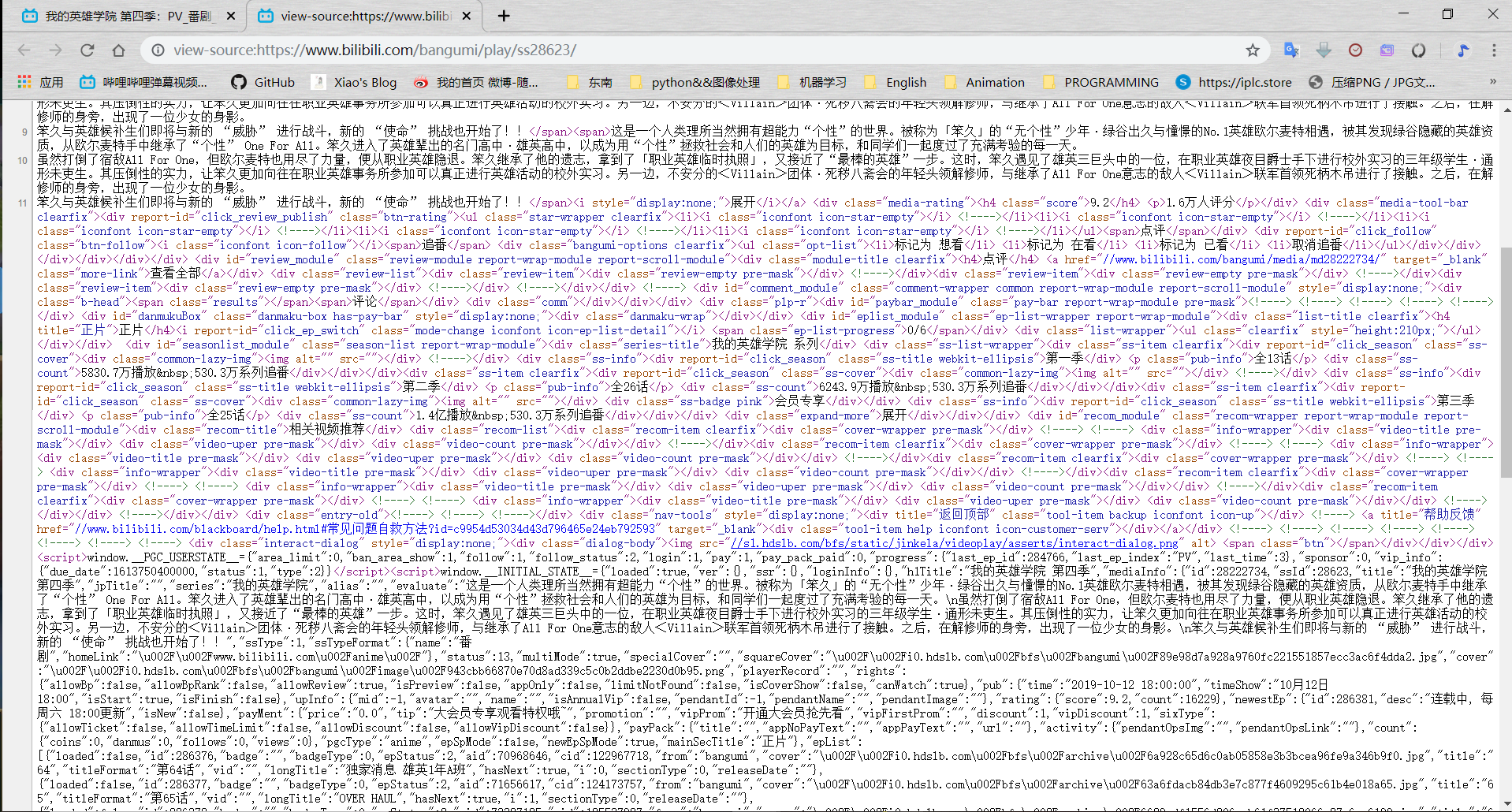
emmmm,虽然弹幕列表是都乖乖躺在li标签中,但是事实上整个弹幕的内容都是通过js获得的,所有根本不能直接用原本的BeautifulSoup直接从网页里爬,但是点开网页的源码:

可以很清楚地看到,视频的所有信息都会在网页预载时加载在window.INITIAL_STATE对象中,我们要的cid也包含在内,所以只要爬这个js对象就可以了。
那么问题又来了,这个对象是保存在script标签中的,而且这个标签并没有很好的特征来获取,所以我一开始想着在python代码中去执行js代码,搜了很久,发现并不是很好用(浪费我的时间。。。),不如直接这样:
1 | if script.text()[0:24] == 'window.__INITIAL_STATE__': |
简单实用不做作,欸。
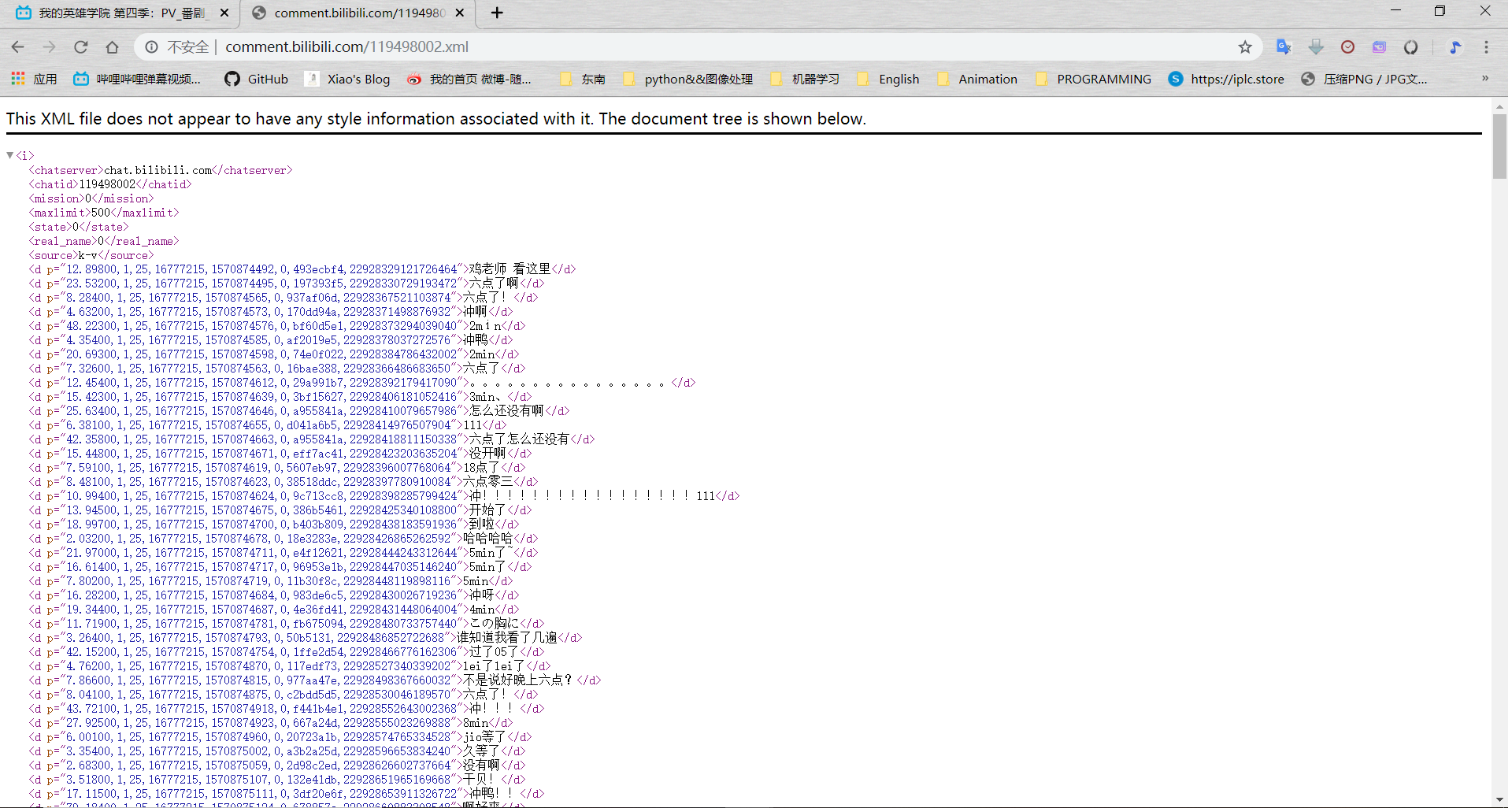
好了,cid也有了,那么弹幕也是唾手可得,直接获取到的xml文件是这样的:

p中的属性分别为:弹幕开始时间,类型,字号,颜色,时间戳,所属弹幕池,发送者id,弹幕的数据库id
因为我不知道怎么在本地实现弹幕功能,我就想了一个我最熟悉的方法,字幕,因为我做过字幕组的时间轴,所以我知道字幕可以实现类似弹幕的功能,那么只要把这个xml文件转换成外挂字幕的ass文件就行了。
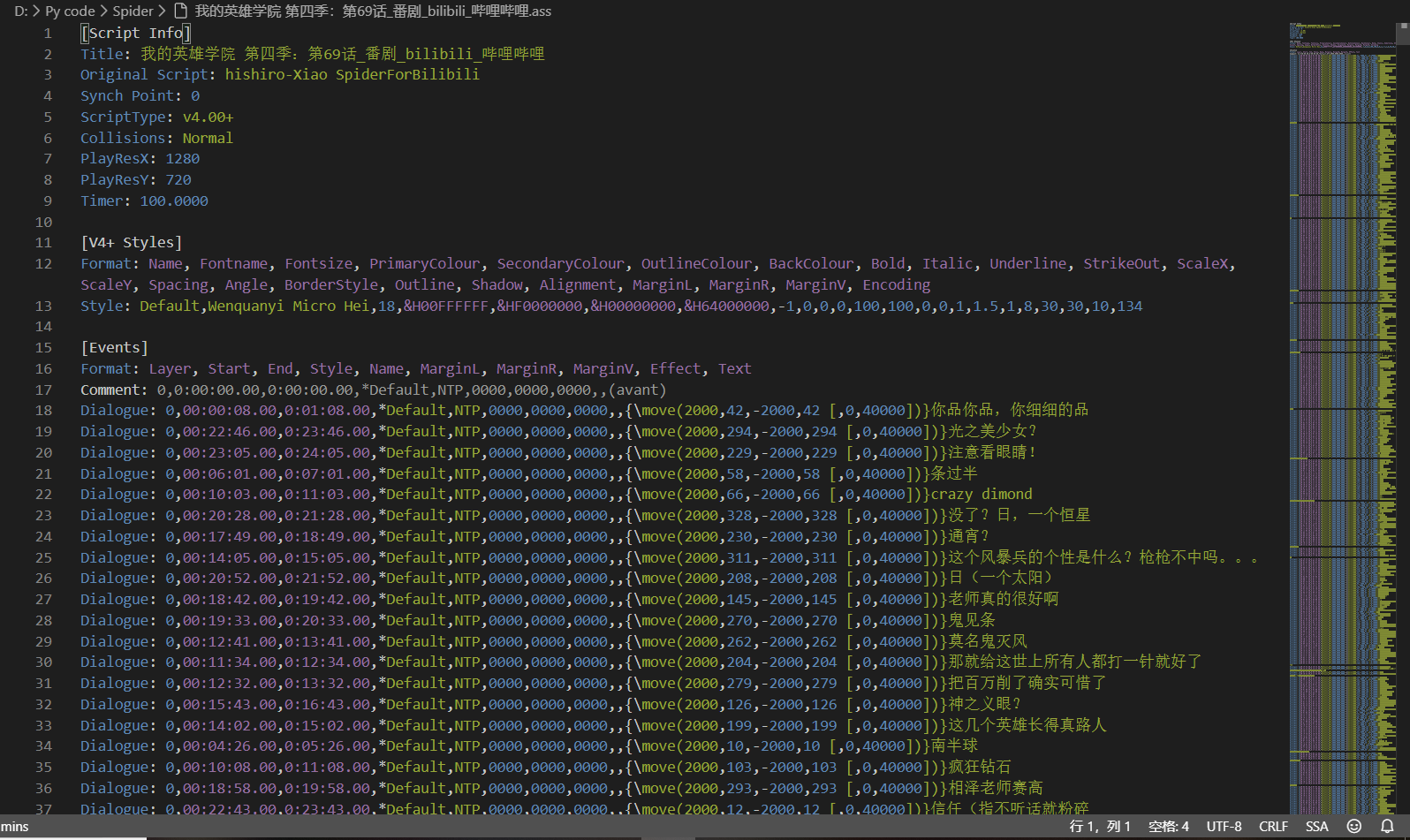
ass文件的格式是这样的:

顶部的[Script Info]和[V4+ Styles]基本是固定的,需要编辑的只是[Events]中的每一个Dialogue,每一条Dialogue对应一条字幕(弹幕),然后给他添加一个{\move(2000,42,-2000,42 [,0,40000])}的样式,这条语句的意思是,字幕从(2000,42)移动到(-2000,42),移动时间为40000,这样大致就可以为造出一个字幕在顶部从右向左移动的效果。
好了,我们来看一下效果吧

完美!
好吧,可以看出弹幕重叠是最大的问题了,这个问题需要慢慢来解决了,总之,目前来看,这个功能大致算是完成了。
哦对,你问我b站视频怎么下载?问度娘啊。